NRP : 05111740000068
Kelas : Pemrograman Web C
Pada postingan saya kali ini, saya akan membagikan hasil EAS mata kuliah Pemrograman Web saya yaitu membuat system PPDB online. Adapun untuk link web dapat dilihat di http://ppdb.zamlaa.com/.
1. Buat rancangan databasenya.
Disini, saya membuat 2 database yaitu:
- User sebagai database yang berisi data akun pada website
- Siswa sebagai database yang berisi data siswa pada website
2. Buat rancangan interface aplikasi
- Login
- Menu Utama
- Daftar
3. Implementasi dan hostingkan
- Source Code
- config.php
1: <?php
2: $server = "ppdb.zamlaa.com";
3: $user = "u5480750_admin";
4: $password = "djsghs1122";
5: $nama_database = "u5480750_siswa";
6: $db = mysqli_connect($server, $user, $password, $nama_database);
7: if( !$db ){
8: die("Gagal terhubung dengan database: " . mysqli_connect_error());
9: }
10: ?>
- index.php
1: <?php
2: session_start();
3: if (!isset($_SESSION['username'])) {
4: $_SESSION['msg'] = "You must log in first";
5: header('location: login.php');
6: }
7: if (isset($_GET['logout'])) {
8: session_destroy();
9: unset($_SESSION['username']);
10: header("location: login.php");
11: }
12: ?>
13: <!DOCTYPE HTML>
14: <html>
15: <head>
16: <title>Penerimaan Peserta Didik Baru | Kota Bekasi</title>
17: <link rel="stylesheet" type="text/css" href="css/bootstrap.css">
18: <script type="text/javascript" src="js/jquery.js"></script>
19: <script type="text/javascript" src="js/bootstrap.js"></script>
20: <style type="text/css">
21: ul{
22: display:table; margin:0 auto;
23: }
24: body {
25: text-align: center;
26: background: darkred;
27: }
28: </style>
29: </head>
30: <body class="p-3 mb-2 text-white">
31: <header>
32: <h3 align="center">Penerimaan Peserta Didik Baru</h3>
33: <h1 align="center">Kota Bekasi</h1>
34: </header>
35: <br/>
36: <div class="p-3 mb-2 bg-secondary text-white">
37: <p>Welcome <strong><?php echo $_SESSION['username']; ?></strong></p>
38: <h4 align="center">Menu</h4>
39: <div class="p-3 mb-2 bg-light text-dark">
40: <ul class="list-group">
41: <li class="list-group-item"><a href="form-daftar.php"><button class="btn btn-light" type="button">Daftar Baru</button></a></li>
42: <li class="list-group-item"><a href="list-siswa.php"><button class="btn btn-light" type="button">Pendaftar</button></a></li>
43: <li class="list-group-item"><a href="logout.php"><button class="btn btn-light" type="button">Logout</button></a></li>
44: </ul>
45: </div>
46: </div>
47: </body>
48: </html>
- login.php
1: <?php include('server.php') ?>
2: <!DOCTYPE html>
3: <html>
4: <head>
5: <title>Penerimaan Peserta Didik Baru | Kota Bekasi</title>
6: <link rel="stylesheet" type="text/css" href="css/bootstrap.css">
7: <script type="text/javascript" src="js/jquery.js"></script>
8: <script type="text/javascript" src="js/bootstrap.js"></script>
9: <style type="text/css">
10: ul{
11: display:table; margin:0 auto;
12: }
13: body {
14: text-align: center;
15: background: darkred;
16: }
17: </style>
18: </head>
19: <body class="p-3 mb-2 text-white">
20: <header>
21: <h3 align="center">Penerimaan Peserta Didik Baru</h3>
22: <h1 align="center">Kota Bekasi</h1>
23: </header>
24: <br/>
25: <form method="post" action="login.php">
26: <div class="p-3 mb-2 bg-secondary text-white">
27: <h4 align="center">Login</h4>
28: <div class="p-3 mb-2 bg-light text-dark">
29: <div class="form-group">
30: <li class="list-group-item">
31: <label for="nama">Username</label>
32: <input type="text" name="username" class="form-control" id="username" placeholder="Username" />
33: </li>
34: </div>
35: <div class="form-group">
36: <li class="list-group-item">
37: <label for="password">Password </label>
38: <input type="password" name="password" class="form-control" id="password" placeholder="Password"></input>
39: </li>
40: <br/>
41: <input class="btn btn-primary" type="submit" name="login_user" value="Login"/></input>  
42: <p>Belum memiliki akun? <a href="register.php">Sign up</a></input></p>
43: </div>
44: </div>
45: </div>
46: </form>
47: </body>
48: </html>
- register.php
1: <?php include('server.php') ?>
2: <!DOCTYPE html>
3: <html>
4: <head>
5: <title>Penerimaan Peserta Didik Baru | Kota Bekasi</title>
6: <link rel="stylesheet" type="text/css" href="style.css">
7: <link rel="stylesheet" type="text/css" href="css/bootstrap.css">
8: <script type="text/javascript" src="js/jquery.js"></script>
9: <script type="text/javascript" src="js/bootstrap.js"></script>
10: <style type="text/css">
11: ul{
12: display:table; margin:0 auto;
13: }
14: body {
15: text-align: center;
16: background-color: darkred;
17: }
18: </style>
19: </head>
20: <body class="p-3 mb-2 text-white">
21: <form method="post" action="register.php">
22: <?php include('errors.php'); ?>
23: <header>
24: <h3 align="center">Penerimaan Peserta Didik Baru</h3>
25: <h1 align="center">Kota Bekasi</h1>
26: </header>
27: <br/>
28: <form method="post" action="login.php">
29: <div class="p-3 mb-2 bg-secondary text-white">
30: <div class="p-3 mb-2 bg-light text-dark">
31: <div class="form-group">
32: <li class="list-group-item">
33: <label for="username">Username </label>
34: <input type="text" name="username" value="<?php echo $username; ?>" class="form-control" id="username" placeholder="Username" />
35: </li>
36: </div>
37: <div class="form-group">
38: <li class="list-group-item">
39: <label for="email">Email </label>
40: <input type="email" name="email" class="form-control" id="email" placeholder="Email" value="<?php echo $email; ?>"></input>
41: </li>
42: </div>
43: <div class="form-group">
44: <li class="list-group-item">
45: <label for="password1">Password </label>
46: <input type="password" name="password_1" placeholder="Please enter your password" class="form-control"/>
47: </li>
48: </div>
49: <div class="form-group">
50: <li class="list-group-item">
51: <label for="password2">Confirm Password </label>
52: <input type="password" name="password_2" placeholder="Please re-enter your password" class="form-control"/>
53: </li>
54: </div>
55: <div class="form-group">
56: <button type="submit" class="btn" name="reg_user">Register</button> 
57: <a href="login.php"><input class="btn btn-primary" type="button" value="Sign In"/></a></input>
58: </div>
59: </div>
60: </div>
61: <!-- -->
62: <!-- <div class="input-group">
63: <label>Username</label>
64: <input type="text" name="username" value="<?php echo $username; ?>">
65: </div>
66: <div class="input-group">
67: <label>Email</label>
68: <input type="email" name="email" value="<?php echo $email; ?>">
69: </div>
70: <div class="input-group">
71: <label>Password</label>
72: <input type="password" name="password_1">
73: </div>
74: <div class="input-group">
75: <label>Confirm password</label>
76: <input type="password" name="password_2">
77: </div>
78: <div class="input-group">
79: <button type="submit" class="btn" name="reg_user">Register</button>
80: </div>
81: <p>
82: Already a member? <a href="login.php">Sign in</a>
83: </p> -->
84: <!-- -->
85: </form>
86: </body>
87: </html>
- form-daftar.php
1: <!DOCTYPE HTML>
2: <html>
3: <head>
4: <title>Penerimaan Peserta Didik Baru | Kota Bekasi</title>
5: <link rel="stylesheet" type="text/css" href="css/bootstrap.css">
6: <script type="text/javascript" src="js/jquery.js"></script>
7: <script type="text/javascript" src="js/bootstrap.js"></script>
8: <style type="text/css">
9: body {
10: text-align: center;
11: background: darkred;
12: }
13: </style>
14: </head>
15: <body class="p-3 mb-2 text-white">
16: <script type="text/javascript">
17: function insertData(){
18: var name = document.getElementById("nama").value;
19: var address = document.getElementById("alamat").value;
20: var gender = document.getElementById("jenis_kelamin").value;
21: var religion = document.getElementById("agama").value;
22: var school1 = document.getElementById("sekolah_asal").value;
23: var school2 = document.getElementById("sekolah_pilihan").value;
24: if(window.XMLHttpRequest)
25: {
26: xmlhttp = new XMLHttpRequest();
27: }
28: else
29: {
30: xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
31: }
32: xmlhttp.onreadystatechange=function(){
33: if(this.readyState==4 && this.status==200)
34: {
35: alert(this.responseText);
36: if(this.responseText == "sukses")
37: {
38: alert('Data berhasil disimpan');
39: }
40: }
41: }
42: xmlhttp.open("GET","proses-pendaftaran.php?name=" + name + "&address=" + address + "&gender=" + gender + "&religion=" + religion + "&school1=" + school1 + "&school2=" + school2, true);
43: xmlhttp.send();
44: }
45: </script>
46: <header>
47: <h3 align="center">Penerimaan Peserta Didik Baru | Formulir Pendaftaran</h3>
48: </header>
49: <br/>
50: <div class="p-3 mb-2 bg-dark text-white">
51: <form action="proses-pendaftaran.php">
52: <ul class="list-group">
53: <div class="p-3 mb-2 bg-light text-dark">
54: <div class="form-group">
55: <li class="list-group-item">
56: <label for="nama">Nama </label>
57: <input type="text" class="form-control" id="nama" placeholder="Nama Lengkap.." />
58: </li>
59: </div>
60: <div class="form-group">
61: <li class="list-group-item">
62: <label for="alamat">Alamat </label>
63: <textarea class="form-control" id="alamat" rows="3"></textarea>
64: </li>
65: </div>
66: <!-- Jenis Kelamin -->
67: <div class="form-group">
68: <li class="list-group-item">
69: <label>Jenis Kelamin </label>
70: <select class="form-control" id="jenis_kelamin">
71: <option>Laki-laki</option>
72: <option>Perempuan</option>
73: </select>
74: </li>
75: </div>
76: <!-- Agama -->
77: <div class="form-group">
78: <li class="list-group-item">
79: <label for="agama">Agama </label>
80: <select class="form-control" id="agama">
81: <option>Islam</option>
82: <option>Kristen</option>
83: <option>Hindu</option>
84: <option>Budha</option>
85: <option>Katolik</option>
86: <option>Atheis</option>
87: </select>
88: </li>
89: </div>
90: <div class="form-group">
91: <li class="list-group-item">
92: <label for="sekolah_asal">Sekolah Asal </label>
93: <input type="text" class="form-control" id="sekolah_asal" placeholder="Nama sekolah asal" />
94: </li>
95: </div>
96: <div class="form-group">
97: <li class="list-group-item">
98: <label for="sekolah_pilihan">Sekolah Pilihan </label>
99: <select class="form-control" id="sekolah_pilihan">
100: <option>SMAN 1 Bekasi</option>
101: <option>SMAN 2 Bekasi</option>
102: <option>SMAN 3 Bekasi</option>
103: <option>SMAN 4 Bekasi</option>
104: <option>SMAN 5 Bekasi</option>
105: <option>SMPN 1 Bekasi</option>
106: <option>SMPN 2 Bekasi</option>
107: <option>SMPN 3 Bekasi</option>
108: <option>SMPN 4 Bekasi</option>
109: <option>SMPN 5 Bekasi</option>
110: </select>
111: </li>
112: <br/>
113: <input class="btn btn-primary" type="button" value="Daftar" name="Daftar" onclick="insertData()" />
114:  
115: <a href="index.php"><input class="btn btn-primary" type="button" value="Menu Utama"/></a></input>
116:  
117: <a href="list-siswa.php"><input class="btn btn-primary" type="button" value="Pendaftar"/></a></input>
118: </div>
119: </ul>
120: </div>
121: </div>
122: </form>
123: </div>
124: </body>
125: </html>
- form-edit.php
1: <?php
2: include("config.php");
3: // kalau tidak ada id di query string
4: if( !isset($_GET['id']) ){
5: header('Location: list-siswa.php');
6: }
7: //ambil id dari query string
8: $id = $_GET['id'];
9: // untuk mengambil data dari database
10: $sql = "SELECT * FROM calon_siswa WHERE id=$id";
11: ?>
12: <link rel="stylesheet" type="text/css" href="css/bootstrap.css">
13: <script type="text/javascript" src="js/jquery.js"></script>
14: <script type="text/javascript" src="js/bootstrap.js"></script>
15: <script type="text/javascript">
16: function updateData(){
17: var name = document.getElementById("nama").value;
18: var address = document.getElementById("alamat").value;
19: var gender = document.getElementById("jenis_kelamin").value;
20: var religion = document.getElementById("agama").value;
21: var school1 = document.getElementById("sekolah_asal").value;
22: var school2 = document.getElementById("sekolah_pilihan").value;
23: if(window.XMLHttpRequest)
24: {
25: xmlhttp = new XMLHttpRequest();
26: }
27: else
28: {
29: xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
30: }
31: xmlhttp.onreadystatechange=function()
32: {
33: if(this.readyState==4 && this.status==200)
34: {
35: alert(this.responseText);
36: if(this.responseText == "sukses")
37: {
38: alert('Perubahan berhasil disimpan');
39: }
40: else {
41: alert('Perubahan gagal disimpan');
42: }
43: }
44: }
45: xmlhttp.open("GET","proses-edit.php?id=" + <?php echo $id;?> + "&name=" + name + "&address=" + address + "&gender=" + gender + "&religion=" + religion + "&school1=" + school1 + "&school2=" + school2, true);
46: xmlhttp.send();
47: }
48: </script>
49: <!DOCTYPE html>
50: <html>
51: <head>
52: <title>Penerimaan Peserta Didik Baru | Kota Bekasi</title>
53: <style type="text/css">
54: body {
55: text-align: center;
56: background: darkred;
57: }
58: </style>
59: </head>
60: <body class="p-3 mb-2 text-white">
61: <header>
62: <h3 align="center">Penerimaan Peserta Didik Baru | Pembaharuan</h3>
63: </header>
64: <br/>
65: <div class="p-3 mb-2 bg-secondary text-white">
66: <form action="proses-edit.php">
67: <ul class="list-group">
68: <input type="hidden" name="id" value="<?php echo $siswa['id'] ?>" />
69: <div class="p-3 mb-2 bg-light text-dark">
70: <div class="form-group">
71: <li class="list-group-item">
72: <label for="nama">Nama </label>
73: <input type="text" class="form-control" id="nama" placeholder="Nama Lengkap.." />
74: </li>
75: </div>
76: <div class="form-group">
77: <li class="list-group-item">
78: <label for="alamat">Alamat </label>
79: <textarea class="form-control" id="alamat" rows="3"></textarea>
80: </li>
81: </div>
82: <!-- Jenis Kelamin -->
83: <div class="form-group">
84: <li class="list-group-item">
85: <label for="jenis_kelamin">Jenis Kelamin </label>
86: <select class="form-control" id="jenis_kelamin">
87: <option>Laki-laki</option>
88: <option>Perempuan</option>
89: </select>
90: </li>
91: </div>
92: <!-- Agama -->
93: <div class="form-group">
94: <li class="list-group-item">
95: <label for="agama">Agama </label>
96: <select class="form-control" id="agama">
97: <option>Islam</option>
98: <option>Kristen</option>
99: <option>Hindu</option>
100: <option>Budha</option>
101: <option>Katolik</option>
102: <option>Atheis</option>
103: </select>
104: </li>
105: </div>
106: <div class="form-group">
107: <li class="list-group-item">
108: <label for="sekolah_asal">Sekolah Asal </label>
109: <input type="text" class="form-control" id="sekolah_asal" placeholder="Nama sekolah asal" />
110: </li>
111: </div>
112: <div class="form-group">
113: <li class="list-group-item">
114: <label for="sekolah_pilihan">Sekolah Pilihan </label>
115: <select class="form-control" id="sekolah_pilihan">
116: <option>SMAN 1 Bekasi</option>
117: <option>SMAN 2 Bekasi</option>
118: <option>SMAN 3 Bekasi</option>
119: <option>SMAN 4 Bekasi</option>
120: <option>SMAN 5 Bekasi</option>
121: <option>SMPN 1 Bekasi</option>
122: <option>SMPN 2 Bekasi</option>
123: <option>SMPN 3 Bekasi</option>
124: <option>SMPN 4 Bekasi</option>
125: <option>SMPN 5 Bekasi</option>
126: </select>
127: </li>
128: <br/>
129: <input class="btn btn-secondary" type="button" value="Update" name="update" onclick="updateData()" />
130:  
131: <a href="index.php"><input class="btn btn-secondary" type="button" name="home" value="Menu Utama"/></a>
132:  
133: <a href="list-siswa.php"><input class="btn btn-primary" type="button" value="Pendaftar"/></a></input>
134: </div>
135: </ul>
136: </div>
137: </form>
138: </body>
139: </html>
- list-siswa.php
1: <?php include("config.php"); ?>
2: <!DOCTYPE html>
3: <html>
4: <head>
5: <title>Penerimaan Peserta Didik Baru | Kota Bekasi</title>
6: <link rel="stylesheet" type="text/css" href="css/bootstrap.css">
7: <script type="text/javascript" src="js/jquery.js"></script>
8: <script type="text/javascript" src="js/bootstrap.js"></script>
9: <style type="text/css">
10: body {
11: text-align: center;
12: background: darkred !important;
13: }
14: </style>
15: </head>
16: <body class="p-3 mb-2 bg-primary text-white">
17: <header>
18: <h2 align="center">Penerimaan Peserta Didik Baru | Daftar Siswa</h2>
19: </header>
20: <br/>
21: <div class="p-3 mb-2 bg-secondary text-white">
22: <div id='data_siswa'></div>
23: </div>
24: </body>
25: </html>
26: <script type="text/javascript">
27: function hapus(id)
28: {
29: if(window.XMLHttpRequest)
30: { xmlhttp = new XMLHttpRequest(); }
31: else
32: { xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); }
33: xmlhttp.onreadystatechange=function(){
34: if(this.readyState==4 && this.status==200)
35: {
36: alert(this.responseText);
37: listData();
38: }
39: }
40: xmlhttp.open("GET","proses-hapus.php?id=" + id, true);
41: xmlhttp.send();
42: }
43: function listData()
44: {
45: if(window.XMLHttpRequest)
46: { xmlhttp = new XMLHttpRequest(); }
47: else
48: { xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); }
49: xmlhttp.onreadystatechange=function()
50: {
51: if(this.readyState==4 && this.status==200)
52: {
53: document.getElementById('data_siswa').innerHTML = this.responseText;
54: }
55: }
56: xmlhttp.open("GET","data-list-siswa.php", true);
57: xmlhttp.send();
58: }
59: listData();
60: </script>
- download.php
1: <?php
2: //export.php
3: $connect = mysqli_connect("ppdb.zamlaa.com", "u5480750_admin", "djsghs1122", "u5480750_siswa");
4: $output = '';
5: if(isset($_POST["download"]))
6: {
7: $query = "SELECT * FROM calon_siswa";
8: $result = mysqli_query($connect, $query);
9: if(mysqli_num_rows($result) > 0)
10: {
11: $output .= '
12: <table class="table" bordered="1">
13: <tr>
14: <th>ID</th>
15: <th>Nama</th>
16: <th>Alamat</th>
17: <th>Jenis_Kelamin</th>
18: <th>Agama</th>
19: <th>Sekolah_asal</th>
20: <th>Sekolah_pilihan</th>
21: </tr>
22: ';
23: while($row = mysqli_fetch_array($result))
24: {
25: $output .= '
26: <tr>
27: <td>'.$row["id"].'</td>
28: <td>'.$row["nama"].'</td>
29: <td>'.$row["alamat"].'</td>
30: <td>'.$row["jenis_kelamin"].'</td>
31: <td>'.$row["agama"].'</td>
32: <td>'.$row["sekolah_asal"].'</td>
33: <td>'.$row["sekolah_pilihan"].'</td>
34: </tr>
35: ';
36: }
37: $output .= '</table>';
38: header('Content-Type: application/xls');
39: header('Content-Disposition: attachment; filename=download.xls');
40: echo $output;
41: }
42: }
43: ?>
- hapus.php
1: <?php
2: include("config.php");
3: if( isset($_GET['id']) )
4: {
5: // mengambil ID dari query
6: $id = $_GET['id'];
7: // menghapus data dari database
8: $sql = "DELETE FROM calon_siswa WHERE id=$id";
9: $query = mysqli_query($db, $sql);
10: //jika query berhasil
11: if( $query )
12: {
13: alert('Data berhasil dihapus');
14: header('Location: list-siswa.php');
15: }
16: else
17: {
18: alert('gagal menghapus data');
19: }
20: }
21: else
22: {
23: alert('akses dilarang...');
24: }
25: ?>
- proses-edit.php
1: <?php
2: include("config.php");
3: $id = $_GET['id'];
4: $name = $_GET['name'];
5: $address = $_GET['address'];
6: $gender = $_GET['gender'];
7: $religion = $_GET['religion'];
8: $school1 = $_GET['school1'];
9: $school2 = $_GET['school2'];
10: // buat query update
11: $sql = "UPDATE calon_siswa SET nama='$name', alamat='$address', jenis_kelamin='$gender', agama='$religion', sekolah_asal='$school1', sekolah_pilihan='$school2' WHERE id=$id";
12: $query = mysqli_query($db, $sql);
13: //jika query berhasil
14: if( $query ) {
15: // kalau berhasil alihkan ke halaman list-siswa.php
16: echo "Data berhasil diperbaharui";
17: }
18: else
19: {
20: //jika gagal
21: echo "Data gagal diperbaharui";
22: }
23: ?>
- proses-hapus.php
1: <?php include("config.php"); ?>
2: <?php
3: mysqli_query($db, "delete from calon_siswa where id = ".$_GET['id']);
4: ?>
- proses-pendaftaran.php
1: <?php
2: include("config.php");
3: $nama = $_GET['name'];
4: $alamat = $_GET['address'];
5: $jenis_kelamin = $_GET['gender'];
6: $agama = $_GET['religion'];
7: $sekolah_asal = $_GET['school1'];
8: $sekolah_pilihan = $_GET['school2'];
9: $sql = "INSERT INTO calon_siswa (nama, alamat, jenis_kelamin, agama, sekolah_asal, sekolah_pilihan) VALUE('$nama', '$alamat', '$jenis_kelamin', '$agama', '$sekolah_asal','$sekolah_pilihan')";
10: $query = mysqli_query($db,$sql);
11: if($query)
12: {
13: // jika berhasil
14: echo "Data berhasil dimasukkan.";
15: }
16: else
17: {
18: //jika gagal
19: echo "Data gagal dimasukkan.";
20: }
21: ?>
- server.php
1: <?php
2: session_start();
3: // initializing variables
4: $username = "";
5: $email = "";
6: $errors = array();
7: // connect to the database
8: $db = mysqli_connect('ppdb.zamlaa.com', 'u5480750_admin', 'djsghs1122', 'u5480750_user');
9: // REGISTER USER
10: if (isset($_POST['reg_user'])) {
11: // receive all input values from the form
12: $username = mysqli_real_escape_string($db, $_POST['username']);
13: $email = mysqli_real_escape_string($db, $_POST['email']);
14: $password_1 = mysqli_real_escape_string($db, $_POST['password_1']);
15: $password_2 = mysqli_real_escape_string($db, $_POST['password_2']);
16: // form validation: ensure that the form is correctly filled ...
17: // by adding (array_push()) corresponding error unto $errors array
18: if (empty($username)) { array_push($errors, "Username is required"); }
19: if (empty($email)) { array_push($errors, "Email is required"); }
20: if (empty($password_1)) { array_push($errors, "Password is required"); }
21: if ($password_1 != $password_2) {
22: array_push($errors, "The two passwords do not match");
23: }
24: // first check the database to make sure
25: // a user does not already exist with the same username and/or email
26: $user_check_query = "SELECT * FROM users WHERE username='$username' OR email='$email' LIMIT 1";
27: $result = mysqli_query($db, $user_check_query);
28: $user = mysqli_fetch_assoc($result);
29: if ($user) { // if user exists
30: if ($user['username'] === $username) {
31: array_push($errors, "Username already exists");
32: }
33: if ($user['email'] === $email) {
34: array_push($errors, "email already exists");
35: }
36: }
37: // Finally, register user if there are no errors in the form
38: if (count($errors) == 0) {
39: $password = md5($password_1);//encrypt the password before saving in the database
40: $query = "INSERT INTO users (username, email, password)
41: VALUES('$username', '$email', '$password')";
42: mysqli_query($db, $query);
43: $_SESSION['username'] = $username;
44: $_SESSION['success'] = "You are now logged in";
45: header('location: index.php');
46: }
47: }
48: // LOGIN USER
49: if (isset($_POST['login_user'])) {
50: $username = mysqli_real_escape_string($db, $_POST['username']);
51: $password = mysqli_real_escape_string($db, $_POST['password']);
52: if (empty($username)) {
53: array_push($errors, "Username is required");
54: }
55: if (empty($password)) {
56: array_push($errors, "Password is required");
57: }
58: if (count($errors) == 0) {
59: $password = md5($password);
60: $query = "SELECT * FROM users WHERE username='$username' AND password='$password'";
61: $results = mysqli_query($db, $query);
62: if (mysqli_num_rows($results) == 1) {
63: $_SESSION['username'] = $username;
64: $_SESSION['success'] = "You are now logged in";
65: header('location: index.php');
66: }else {
67: array_push($errors, "Wrong username/password combination");
68: }
69: }
70: }
71: ?>
- data-list-siswa.php
1: <?php include("config.php"); ?>
2: <!DOCTYPE html>
3: <html>
4: <head>
5: <title>List siswa</title>
6: <link rel="stylesheet" type="text/css" href="css/bootstrap.css">
7: <script type="text/javascript" src="js/jquery.js"></script>
8: <script type="text/javascript" src="js/bootstrap.js"></script>
9: <style type="text/css">
10: body {
11: text-align: center;
12: }
13: </style>
14: </head>
15: <body>
16: <table class="table table-hover table-dark">
17: <thead>
18: <tr>
19: <th scope="col">No</th>
20: <th scope="col">Nama</th>
21: <th scope="col">Alamat</th>
22: <th scope="col">Jenis Kelamin</th>
23: <th scope="col">Agama</th>
24: <th scope="col">Sekolah Asal</th>
25: <th scope="col">Sekolah Pilihan</th>
26: <th scope="col">Tindakan</th>
27: </tr>
28: </thead>
29: <tbody>
30: <?php
31: $sql = "SELECT * FROM calon_siswa";
32: $query = mysqli_query($db, $sql);
33: $no = 0;
34: while($siswa = mysqli_fetch_array($query)){
35: echo "<tr>";
36: $no++;
37: echo "<th scope='row'>".$no."</td>";
38: echo "<td>".$siswa['nama']."</td>";
39: echo "<td>".$siswa['alamat']."</td>";
40: echo "<td>".$siswa['jenis_kelamin']."</td>";
41: echo "<td>".$siswa['agama']."</td>";
42: echo "<td>".$siswa['sekolah_asal']."</td>";
43: echo "<td>".$siswa['sekolah_pilihan']."</td>";
44: echo "<td>";
45: echo "<a href='form-edit.php?id=".$siswa['id']."'><input class='btn btn-dark' type='button' value='Edit'/></a>  ";
46: echo "<input class='btn btn-dark' type='button' onclick=hapus('".$siswa['id']."') value='Hapus'>";
47: echo "</td>";
48: echo "</tr>";
49: }
50: echo "<tr>";
51: echo "<td colspan='8'>";
52: echo "<a href='index.php'><button class='btn btn-dark' type='button'>Menu Utama</button></a>  ";
53: echo "<a href='form-daftar.php'><button class='btn btn-dark' type='button'>Tambah Data</button></a>";
54: echo "<form method='post' action='download.php'>
55: <input type='submit' name='download' class='btn btn-dark value='Download' />";
56: ?>
57: </tbody>
58: </table>
59: </body>
60: </html>
- logout.php
1: <?php
2: session_start();
3: session_unset("user");
4: header("Location: login.php");
- errors.php
1: <?php if (count($errors) > 0) : ?>
2: <div class="error">
3: <?php foreach ($errors as $error) : ?>
4: <p><?php echo $error ?></p>
5: <?php endforeach ?>
6: </div>
7: <?php endif ?>
- Screenshot
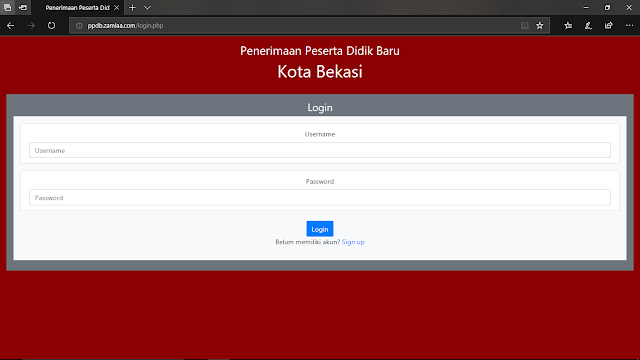
(Tampilan login)
(Tampilan Signup user)
(Tampilan menu utama)
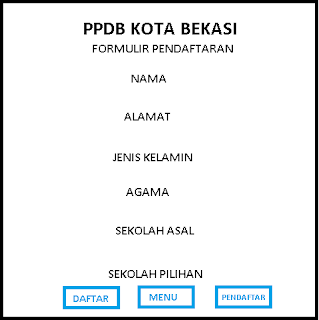
(Tampilan formulir pendaftaran)
(Tampilan list data setelah daftar)
(Tampilan setelah hapus)











No comments:
Post a Comment